這邊整理 VueCli 原始檔案上傳到 GitHub 流程
GitHub 新增 Repository
要把網站上傳到 GitHub 除了要在電腦安裝 Git 和註冊 GitHub 外
( 安裝 Git 可參考「六角學院線上問答會 Git 安裝流程」)
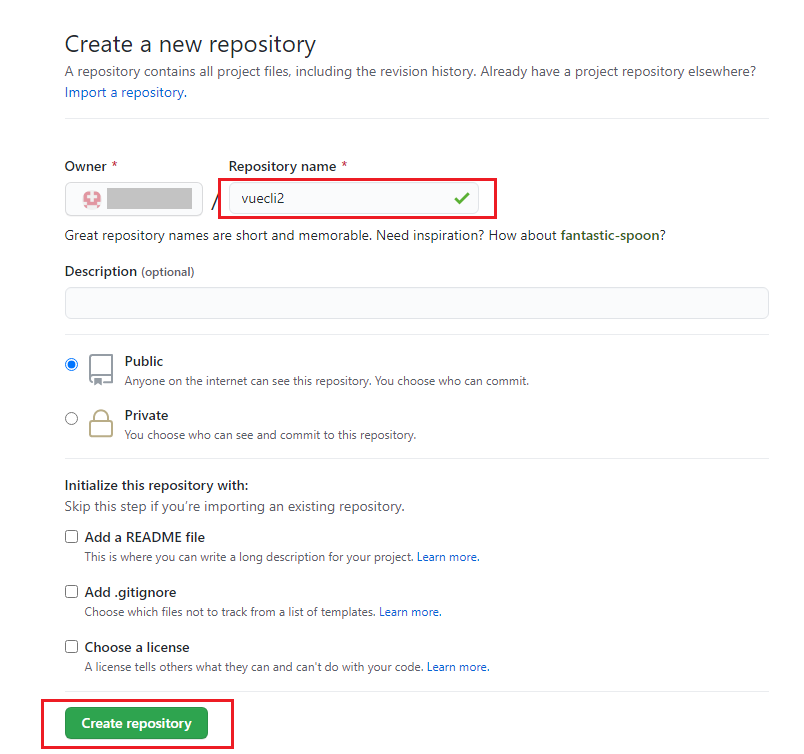
也需要新增數據庫 (repository),如下圖設定
這邊只要設定數據庫名稱 (Repository name),也就是上圖 Repository name
綠色打勾代表可以用這個名稱來建立 repository,接著按下綠色按鈕進行下一步
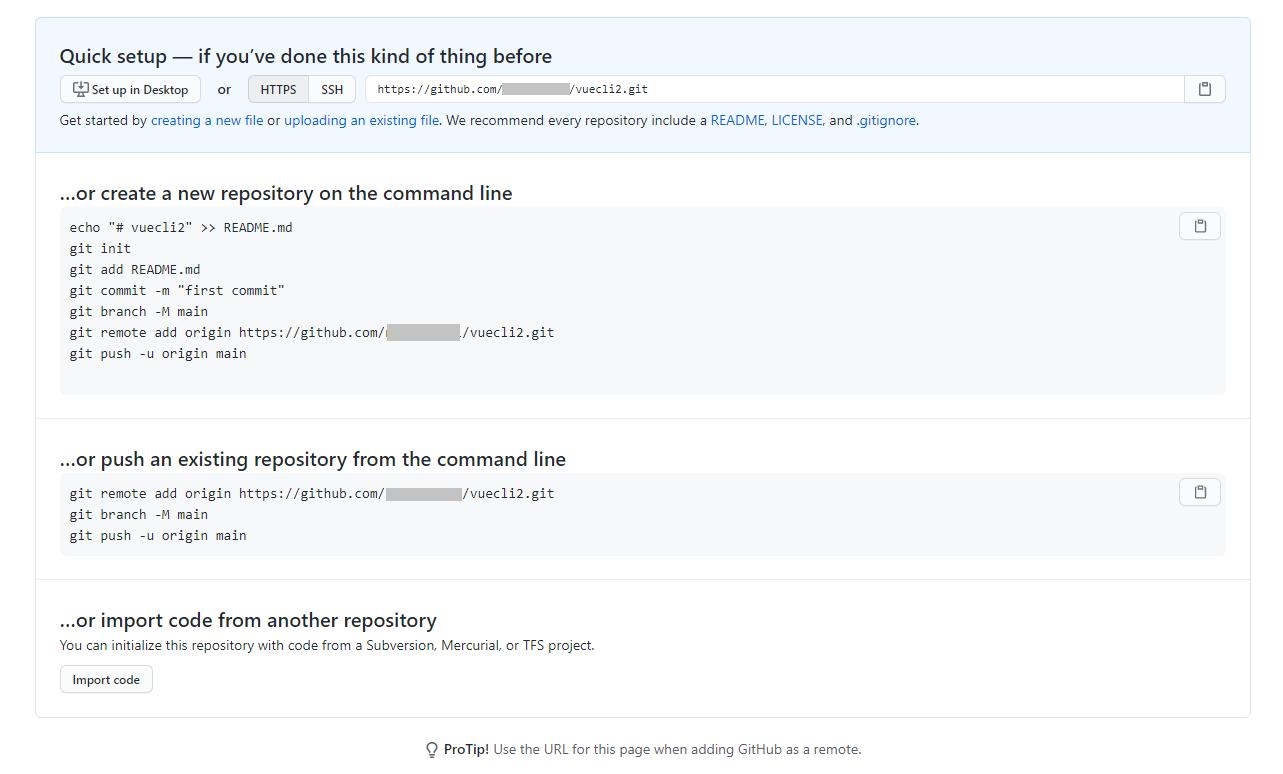
接著會跑出 Quick setup 畫面,這邊就需要紀錄 .git 的連結,方便我們把資料上傳
本地端設定要傳送到 GitHub 的資料
這邊要把 VueCli 2 上傳到 GitHub 需要先在建立本地數據庫
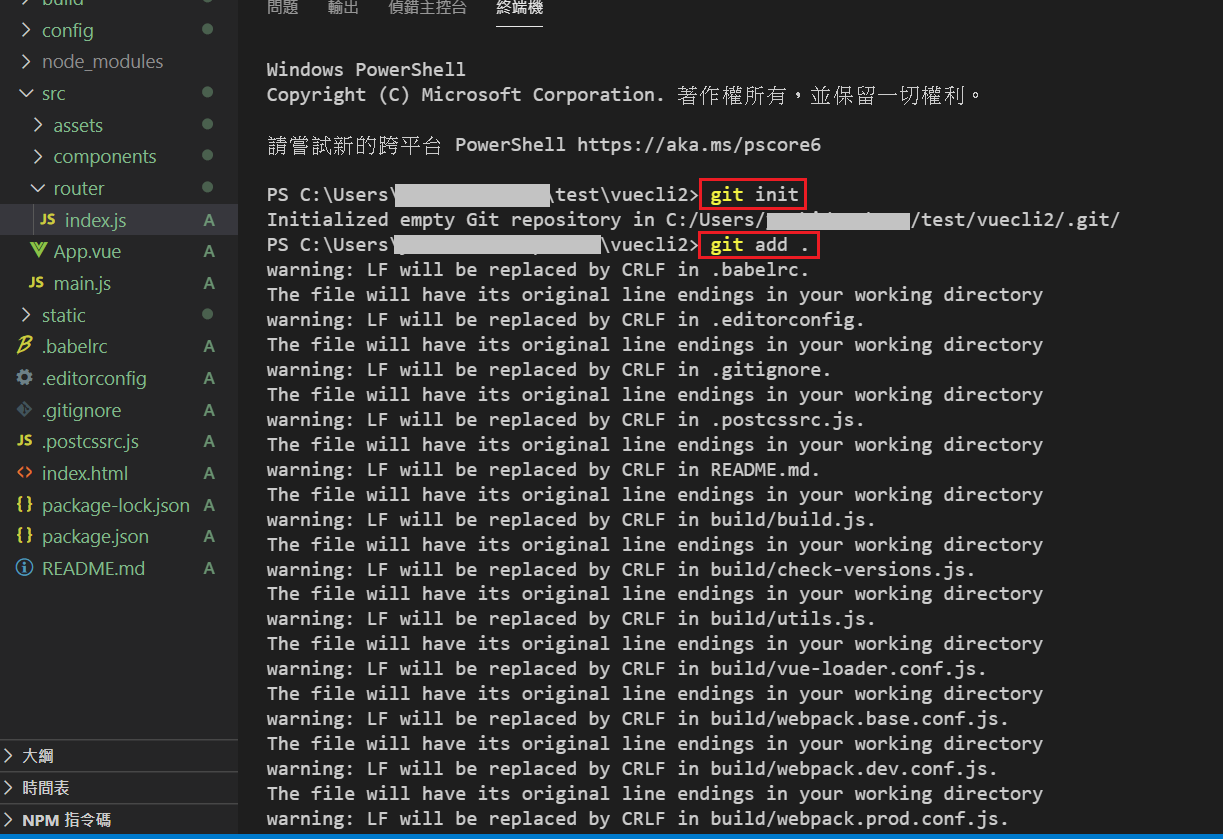
也就是 git init
接著把全部檔案新增索引,就使用 git add .
1 | git init |

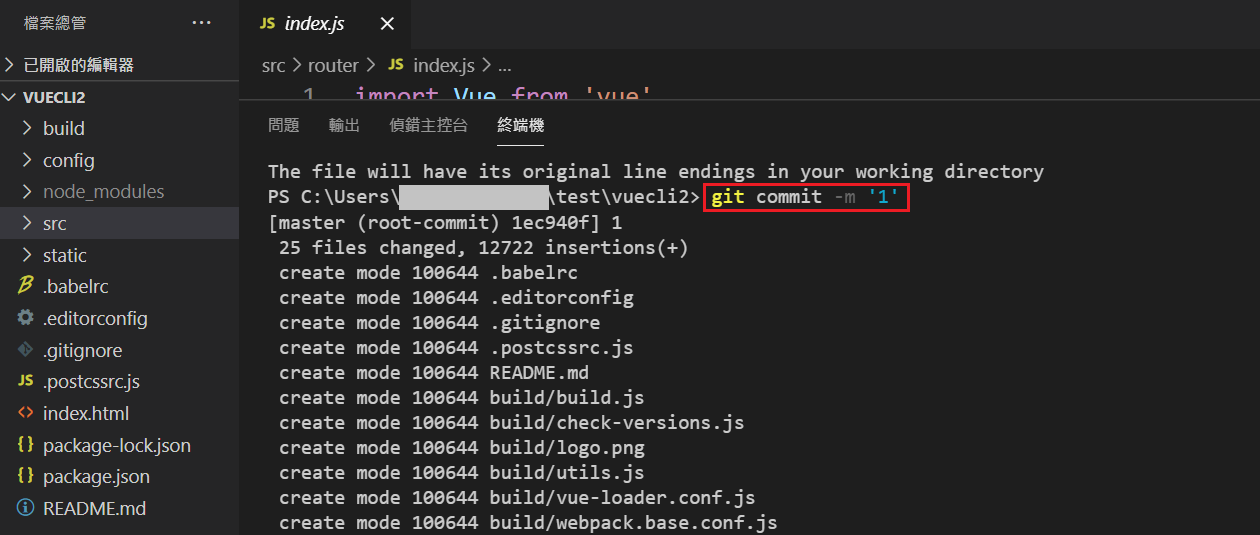
因為 Git 是版本控制,所以需要有文字說明這次更新內容,因此需要執行
1 | git commit -m '編輯記錄' |

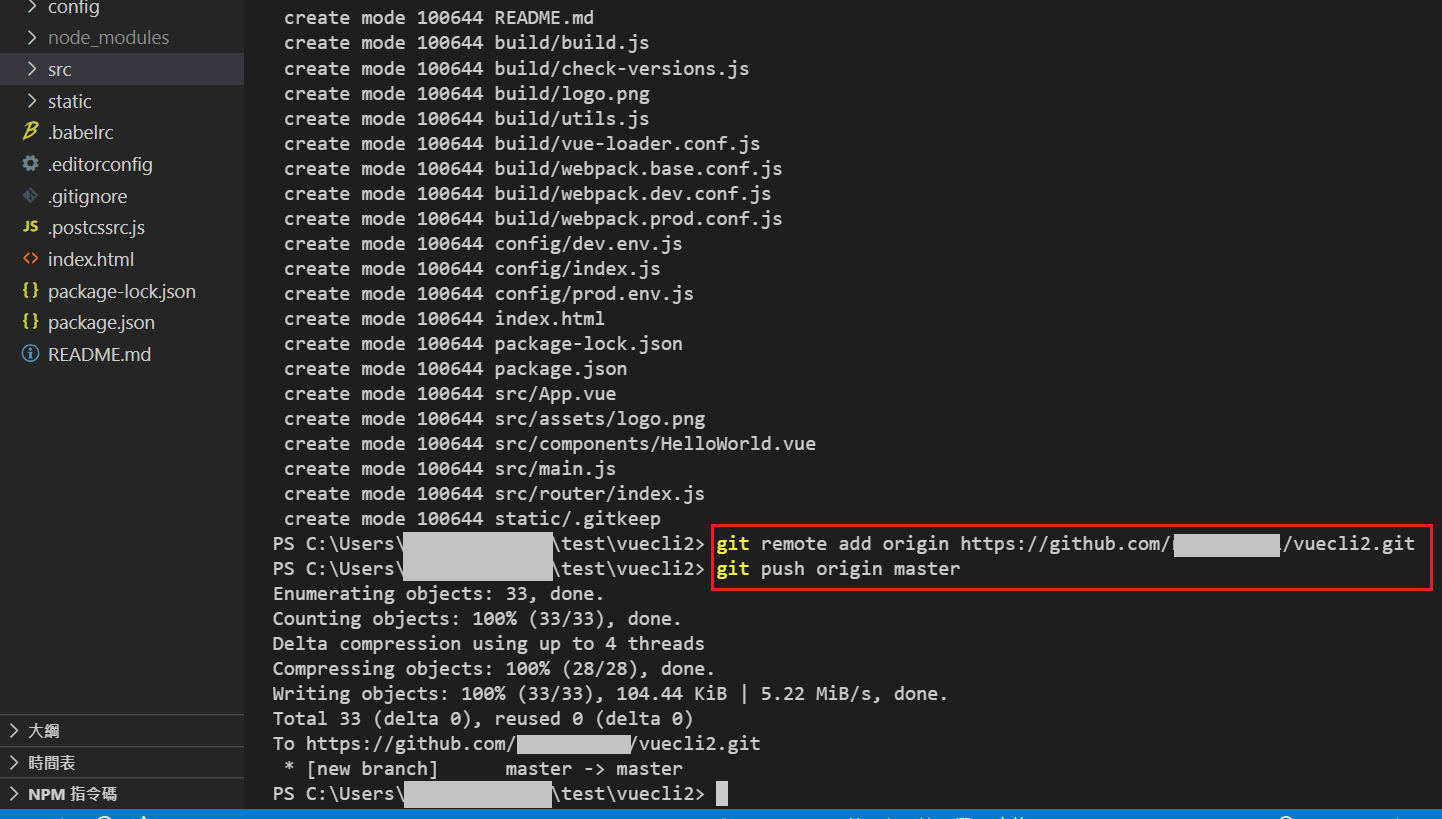
然後上傳到遠端數據庫,先添加一個遠端數據庫 git remote add
之後才用 git push
1 | git remote add <name> <url> |

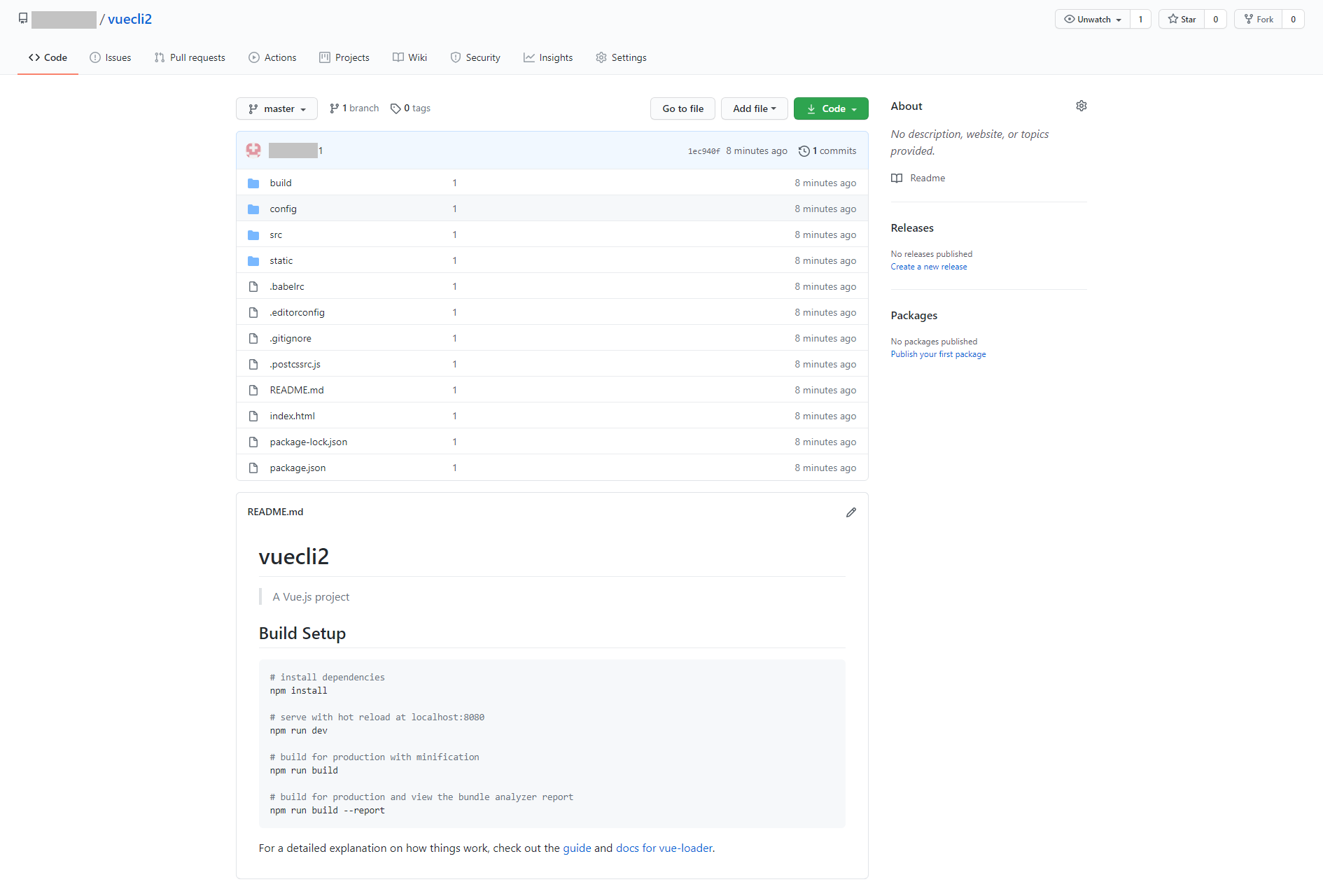
上傳到 GitHub 後再重新整理網頁,就看到資料已經都上傳