this 調用方式:
「new」和「DOM 事件處理器」內容
new
MDN 文件提到 new 運算子會產生一個新的空白物件,並且連結原本的建構物件,如下面範例的 bottle function
並且把新產生物件的 this 綁定到這個函式之上
所以在這建構函式所使用的 this 就會綁定到新物件上面

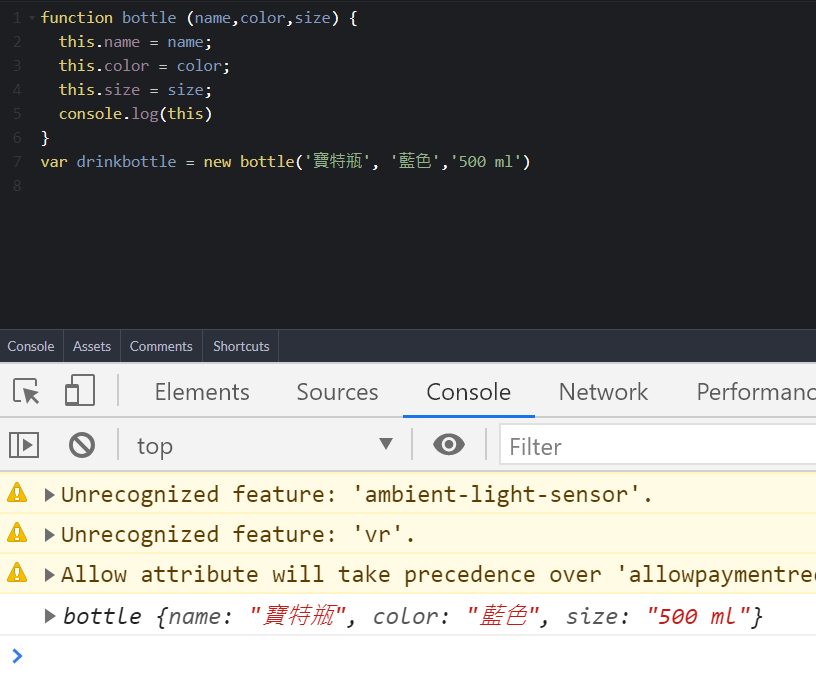
1 | function bottle (name,color,size) { |

DOM 事件處理器
這邊主要介紹操作 DOM 元素 this 會有甚麼不同,主要有兩個部分
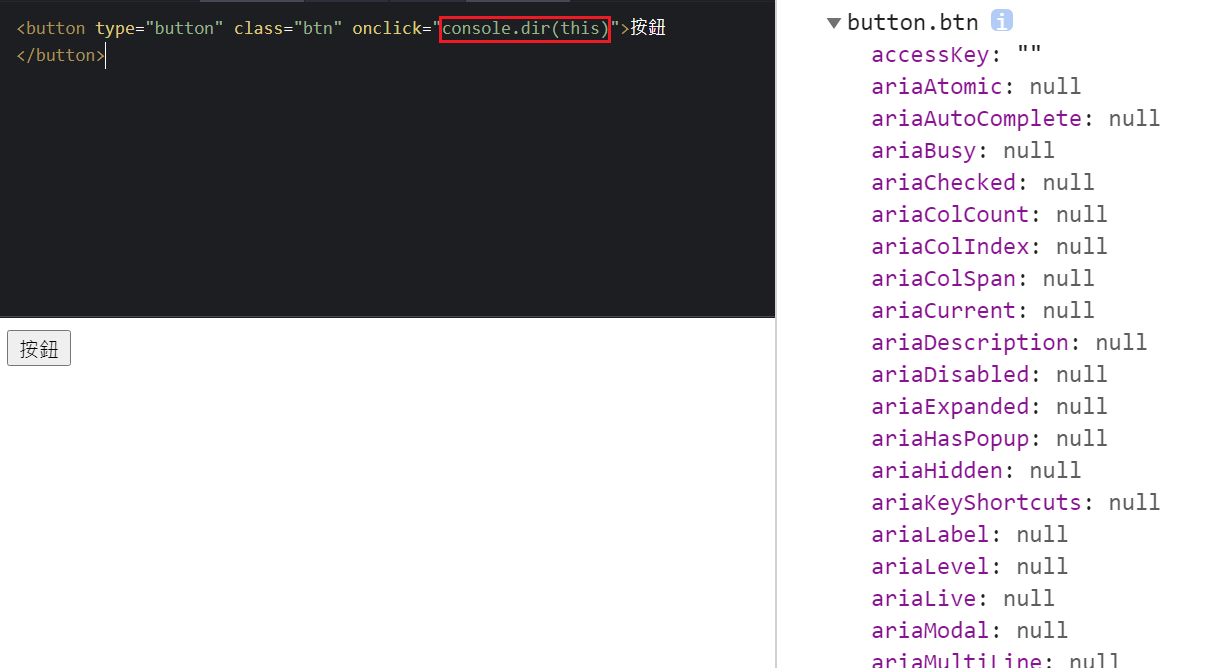
把方法寫在元素上面
如下圖使用 console.dir,顯示結果為單純的物件
就可了解 this 會直接綁定在這個元素
監聽器
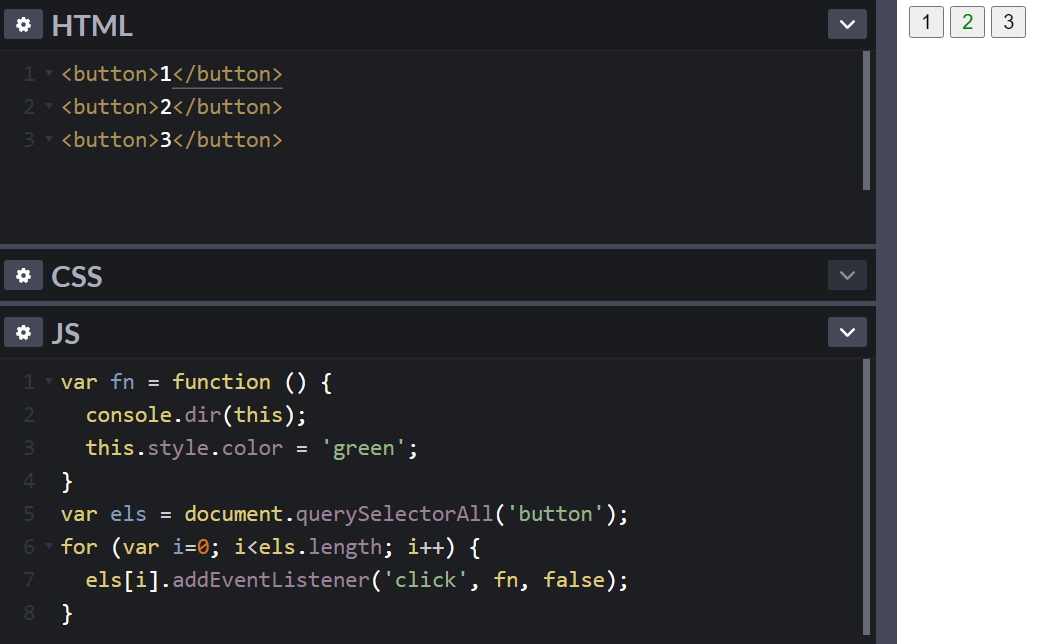
使用 querySelectorAll 把所有的 BUTTON 取出來,並且為所有的 BUTTON 補上監聽器
監聽的方法是 click ,所以點所有的 BUTTON 都會觸發事件,觸發的時候會執行 fn()
1 | <button>1</button> |

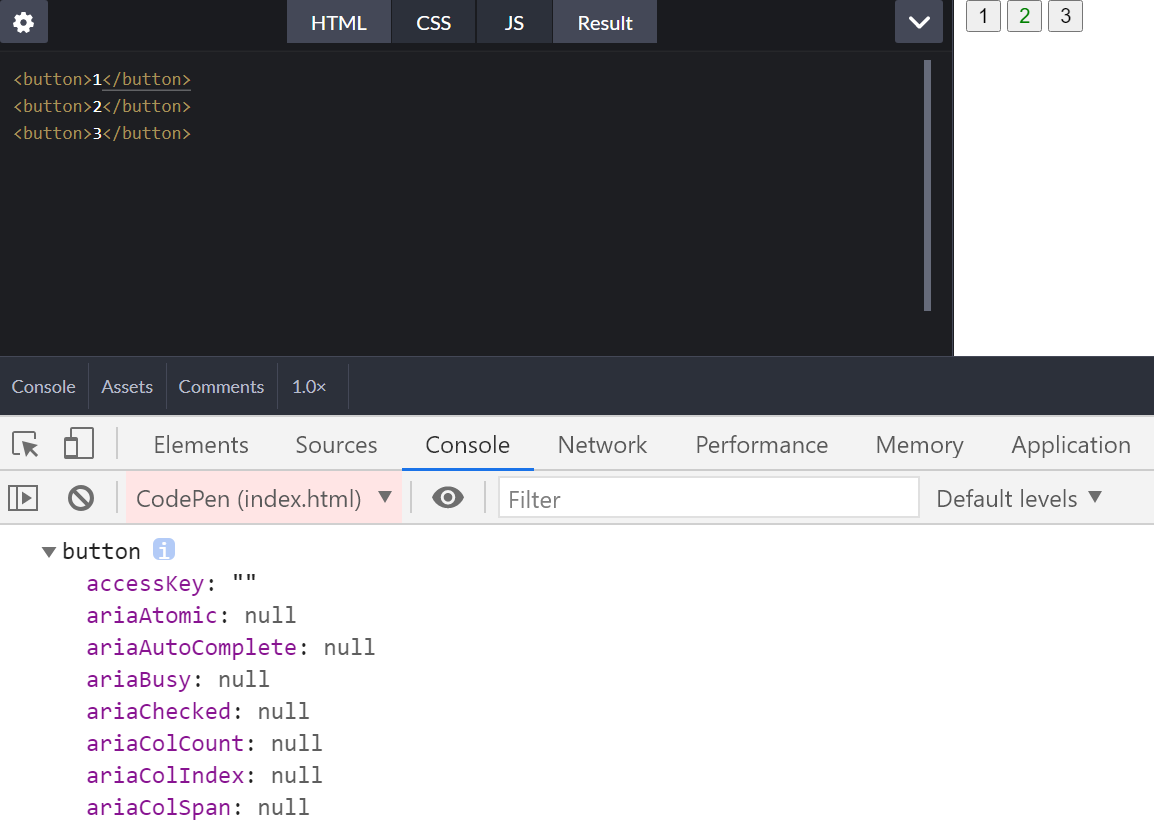
點 BUTTON 下方會出現 DOM 物件 點開來看就可看到相關的屬性
第 3 行 this
1 | this.style.color = 'green'; |
也會受到第 7 行監聽器影響
1 | els[i].addEventListener('click', fn, false); |
讓這個 this 指向我們所點擊的物件
這也有助於開發上可正確取得我們所點擊的物件